Cara Pasang/Membuat Buku Tamu / Guestook Auto Hide di Blog Terbaru
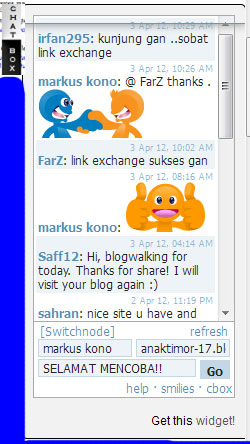
 CaraPasang/Membuat Buku Tamu / Guestbook Auto Hide di Blog Terbaru – Selamat hari Raya Paskah , buat teman-teman yang beragama Kristiani di seluruh tanah air Indonesia . Sobat blogger kembali share tips dan trik blogger blogspot nihh…kali ini saya akan bagikan cara memuat widget autohide .Auto hide Shuotbox adalah efek yang akan membuat buku tamu muncul tanpa di klik dan tersembunyi tanpa di klik pula ( di lewati pointer mouse ), hanya beda sedikit dengan buku tamu show / hide.
CaraPasang/Membuat Buku Tamu / Guestbook Auto Hide di Blog Terbaru – Selamat hari Raya Paskah , buat teman-teman yang beragama Kristiani di seluruh tanah air Indonesia . Sobat blogger kembali share tips dan trik blogger blogspot nihh…kali ini saya akan bagikan cara memuat widget autohide .Auto hide Shuotbox adalah efek yang akan membuat buku tamu muncul tanpa di klik dan tersembunyi tanpa di klik pula ( di lewati pointer mouse ), hanya beda sedikit dengan buku tamu show / hide.Sobat yang tertarik memasang widget ini, silahkan masukkan kode berikut di HTML/Javascriptblog sobat.
<style type="text/css">
#gb{
position:fixed;
top:20px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url('http://i1108.photobucket.com/albums/h405/christian410/ghtrf.png') no-repeat;
}
.gbcontent {
float:left;
border:1px solid #000000;
-moz-border-radius-bottomleft:5px;
-webkit-border-radius-bottomleft:5px;
-o-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
background: #F2F2F2; url() no-repeat bottom;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 5);}
}</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<center>
#gb{
position:fixed;
top:20px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url('http://i1108.photobucket.com/albums/h405/christian410/ghtrf.png') no-repeat;
}
.gbcontent {
float:left;
border:1px solid #000000;
-moz-border-radius-bottomleft:5px;
-webkit-border-radius-bottomleft:5px;
-o-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
background: #F2F2F2; url() no-repeat bottom;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 5);}
}</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<center>
<!-- BEGIN CBOX - www.cbox.ws - v001 --><div id="cboxdiv" style="text-align: center; line-height: 0"><div><iframe src="tukaran-link_files/a_003.htm" marginheight="2" marginwidth="2" allowtransparency="yes" name="cboxmain5-749618" style="border: 1px solid rgb(171, 171, 171);" id="cboxmain5-749618" frameborder="0" height="305" scrolling="auto" width="200"></iframe></div>
<div><iframe src="tukaran-link_files/a_004.htm" marginheight="2" marginwidth="2" allowtransparency="yes" name="cboxform5-749618" style="border-right: 1px solid rgb(171, 171, 171); border-width: 0px 1px 1px; border-style: none solid solid; border-color: -moz-use-text-color rgb(171, 171, 171) rgb(171, 171, 171); -moz-border-top-colors: none; -moz-border-right-colors: none; -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-image: none;" id="cboxform5-749618" frameborder="0" height="75" scrolling="no" width="200"></iframe></div>
</div>
<!-- END CBOX --> <br />
<div style="text-align:center">
<span style="float:right; color:#000000;">Get this <a target="_blank"href="http://anaktimor-17.blogspot.com.blogspot.com/2012/03/cara-membuat-buku-tamu-auto-hide-di.html"> widget! </a></span>
</div>
</center></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (50-gb.offsetWidth).toString() + "px";
</script>
</div>
<div style="text-align:center">
<span style="float:right; color:#000000;">Get this <a target="_blank"href="http://anaktimor-17.blogspot.com.blogspot.com/2012/03/cara-membuat-buku-tamu-auto-hide-di.html"> widget! </a></span>
</div>
</center></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (50-gb.offsetWidth).toString() + "px";
</script>
</div>
Langkah-langkah pemasanganya :
- Klik menu TATA LETAK > tambah gadget > HTML/JavaScript .
- Masukkan kodenya di kotak yang di sediakan.
- Klik Save
NB :
Sobat ganti kode yang berwara BIRU dengan kode buku tamu milik sobat. Sobat yang belum punya buku tamu silahkan buat terlebih dahulu di cbox ( seperti blog ini) , fibox, shoutchamp atau pada penyedia chatbox gratisan lainnya.
Sobat ganti kode yang berwara BIRU dengan kode buku tamu milik sobat. Sobat yang belum punya buku tamu silahkan buat terlebih dahulu di cbox ( seperti blog ini) , fibox, shoutchamp atau pada penyedia chatbox gratisan lainnya.
Selamat mencoba , semoga membantu !!




Weitsss kok masih 2 komentar:
Wah, dapat ilmu baru cara pasang buku tamu.. Makasih bgt loh..
Gan, tutorialnya masih teralu sulit buat para newbie.. Makasih banget uda share ilmunya.